Bentornato su “Impara HTML5 CSS3 JavaScript”, la nuova rubrica di iCrewPlay Tech per imparare a creare da zero il nostro sito web personale, aziendale o di svago.
Impara HTML5 CSS3 JavaScript: il tag video e il tag audio
Per inserire un video dobbiamo usare il tag <video> (video) che presenta i seguenti attributi:
- autoplay: serve per far partire il video in automatico
- controls: serve per mostrare i controlli del video (come pausa e la barra di avanzamento)
- height: altezza del video in pixel
- width: larghezza del video in pixel
- muted: non riproduce l’audio di un video (ad ogni modo noi ti consigliamo di rimuovere l’audio dal video originale)
- poster: contiene l’URL di una eventuale immagine di copertina del video
- preload: indica se il video deve essere caricato al caricamento della pagina
Essendo i file video – soprattutto un tempo – molto complessi, si prevede la possibilità di aggiungere diversi sorgenti, con estensioni o dimensioni diverse. Questo ci permetterà in futuro di creare un video player con JavaScript che permetta di selezionare la qualità del video.
Il browser prova a caricare i video nell’ordine: se il primo viene caricato, ignora i successivi.
Per inserire la sorgente di un video, usiamo il tag annidato <source> (sorgente) che ha i seguenti attributi:
- src: sorgente del file (URL o percorso)
- type: tipologia e estensione del file
Per inserire un file audio dobbiamo usare il tag <audio> (audio) che presenta i seguenti attributi:
- autoplay: serve per far partire il file audio in automatico, per esempio come sottofondo durante la navigazione
- controls: serve per mostrare i controlli dell’audio (come pausa e la barra di avanzamento)
- loop: determina se il file audio deve essere ripetuto all’infinito
- muted: non riproduce l’audio (potrebbe tornare utile più avanti con JavaScript)
- preload: indica se il video deve essere caricato al caricamento della pagina
Essendo i file audio – soprattutto un tempo – molto complessi, si prevede la possibilità di aggiungere diversi sorgenti, con estensioni o bit-rate diversi.
Il browser prova a caricare i file audio nell’ordine: se il primo viene caricato, ignora i successivi.
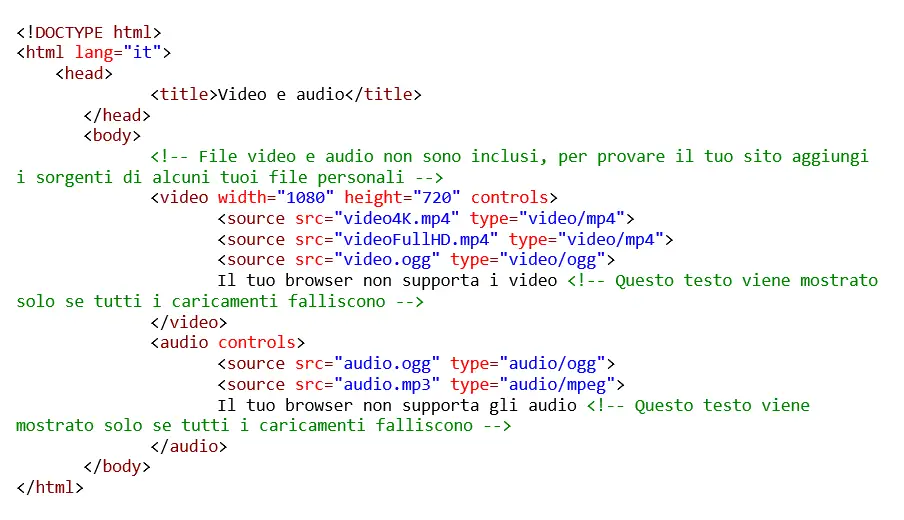
Creiamo ora la nostra pagina web con un video e un audio, ricordandoci di quanto imparato in precedenza.

Come nelle precedenti puntate di questa rubrica, tutte le risorse che trovi qui puoi scaricarle e usarle gratuitamente ricordandoti però di menzionarci e di menzionare l’autore, Andrea Zanin nel tuo progetto. Ricordati di usare le stesse licenze Creative Commons di iCrewPlay Tech. Puoi scaricare immagini.html su andrezan.com.