Bentornato su “Impara HTML5 CSS3 JavaScript”, la nuova rubrica di iCrewPlay Tech per imparare a creare da zero il nostro sito web personale, aziendale o di svago.
HTML5 CSS3 JavaScript: diamo uno stile al sito
Dopo aver imparato come creare una pagina, gestire i caratteri speciali e inserire qualche elemento multimediale (foto, video e audio) scopriamo ora come dare uno stile a questi elementi applicando dei colori e delle dimensioni al testo, degli allineamenti e delle trasparenze alle immagini.
Per fare questo dobbiamo usare un foglio di stile CSS, se non ricordi di cosa si tratta ne abbiamo parlato in questa puntata di “Impara HTML5 CSS3 JavaScript”. Per collegare il nostro foglio di stile alla pagina HTML dobbiamo scrivere nell’head <link href=”style.css” rel=”stylesheet” />, al posto di style.css potrebbe esserci anche un URL o un altro nome o percorso a seconda di dove si trovi e di come si chiami il nostro foglio di stile.
Per identificare un oggetto di una pagina web si possono usare gli id se si vuole identificare un solo elemento oppure le class per identificare infiniti elementi.
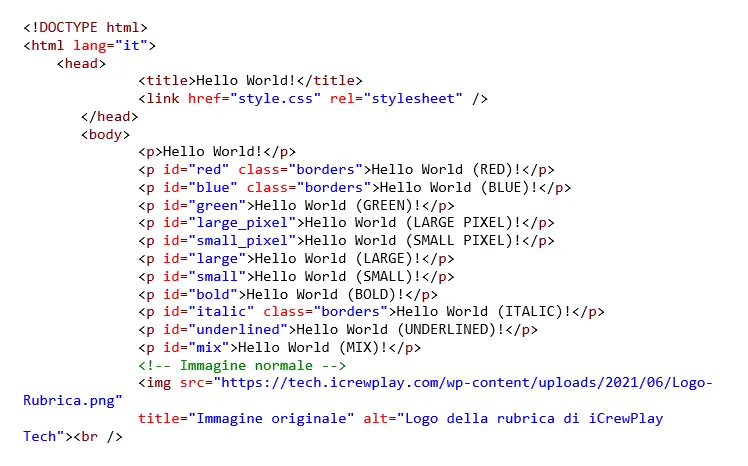
Ad esempio per applicare un identificatore (id) posso scrivere:
<p id=”green”>Hello World (GREEN)!</p>
e per applicare contemporaneamente un identificatore (id) e una classe (class) posso scrivere:
<p id=”red” class=”borders”>Hello World (RED)!</p>
Andiamo ad analizzare ora alcune proprietà che possiamo applicare a un testo:
- color: serve ad indicare il colore che deve assumere l’elemento. Può essere accoppiato con un colore chiave (red, green, blue, silver, orange etc) o con il codice colore RGB o esadecimale
- font-size: serve ad indicare la dimensione del testo. Si può indicare in pixel o attraverso le 7 parole chiave xx-small, x-small, small, medium, large, x-large e xx-large.
- font-weight: serve ad indicare quanto spesso deve essere il testo. Accetta i valori numerici 100, 200, 300, 400, 500, 600, 700, 800 e 900 o la parola chiave “bold” che indica il grassetto e corrisponde al valore 700
- font-style: serve ad applicare alcuni stili al testo, noi lo usiamo con la parola chiave “italic” per applicare il corsivo
- text-decoration: serve ad indicare eventuali decorazioni che il testo deve assumere, noi lo usiamo con la parola chiave “underline” per applicare una sottolineatura singola
- opacity: applica una trasparenza al testo. Accetta valori decimali compresi fra 0.0 (totalmente trasparente) e 1.0 (totalmente opaco)
- text-align: serve ad indicare l’allineamento che deve essere applicato al testo. Accetta le 4 parole chiave right, left, center e justify.
- margin: serve ad applicare dei margini al nostro testo. Si indica la misura dei margini in pixel.
Andiamo ad analizzare ora alcune proprietà che possiamo applicare a un’immagine:
- height: serve ad indicare l’altezza che deve assumere l’immagine. Si indica in pixel (ad esempio 2000px) o in percentuale (in questo caso la percentuale fa riferimento all’altezza dell’immagine originale)
- width: serve ad indicare la larghezza che deve assumere l’immagine. Si indica in pixel (ad esempio 2000px) o in percentuale (in questo caso la percentuale fa riferimento alla larghezza dell’immagine originale)
- opacity: applica una trasparenza all’immagine. Accetta valori decimali compresi fra 0.0 (totalmente trasparente) e 1.0 (totalmente opaco)
- margin: serve ad applicare dei margini alla nostra immagine. Si indica la misura dei margini in pixel.
- Le immagini non hanno un attributo che le permette di allinearsi al centro, tuttavia con un semplice stratagemma possiamo farlo lo stesso. Inseriamo l’immagine all’interno di un contenitore <div></div> e applichiamo la regola di stile text-align: center;
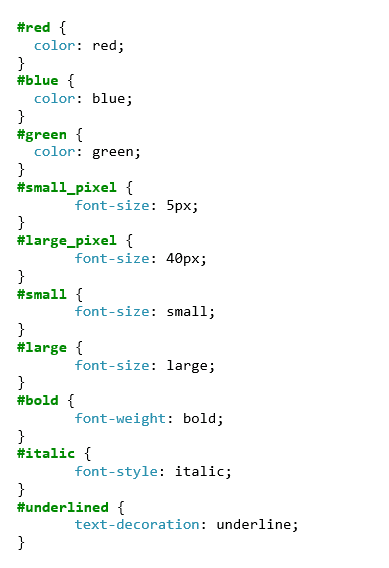
All’interno del foglio di stile dobbiamo richiamare gli id con il simbolo # e le class con un .
Queste istruzioni possono essere applicate da sole, ad esempio:
#red {
color: red;
}
oppure in blocco, ad esempio:
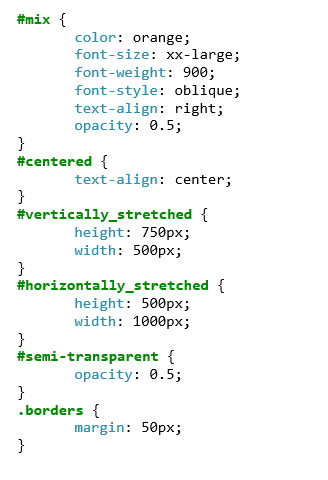
#mix {
color: orange;
font-size: xx-large;
font-weight: 900;
font-style: oblique;
text-align: right;
opacity: 0.5;
}
Le istruzioni inoltre possono essere applicate mediante id, ad esempio:
#red {
color: red;
}
oppure mediante classe, ad esempio:
.borders {
margin: 50px;
}
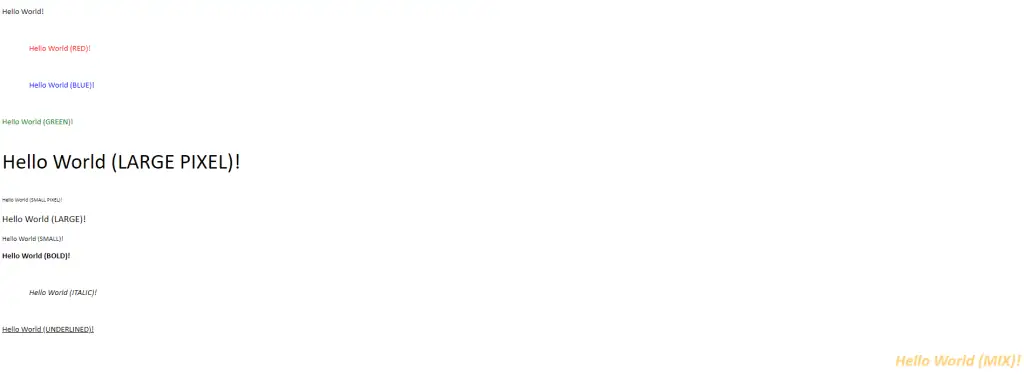
Riassumiamo ora attraverso alcune immagini il lavoro svolto per realizzare:
- un testo normale
- un testo rosso con margini
- un testo blu con margini
- un testo verde
- un testo grande (pixel)
- un testo piccolo (pixel)
- un testo grande (parola chiave)
- un testo piccolo (parola chiave)
- un testo in grassetto
- un testo in corsivo
- un testo sottolineato
- un testo con un mix di caratteristiche grafiche: scarica i file per scoprire quali sono!
- una immagine normale
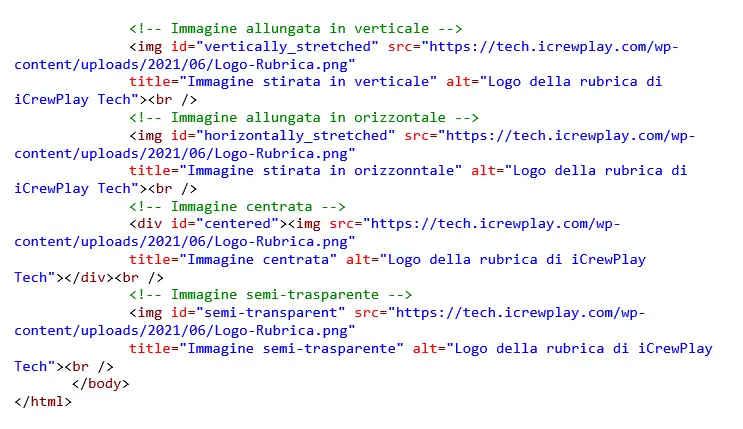
- una immagine stirata in verticale
- una immagine stirata in orizzontale
- una immagine centrata
- una immagine semi-trasparente
Come nelle precedenti puntate di “Impara HTML5 CSS3 JavaScript”, tutte le risorse che trovi qui puoi scaricarle e usarle gratuitamente ricordandoti però di menzionarci e di menzionare l’autore, Andrea Zanin nel tuo progetto. Ricordati di usare le stesse licenze Creative Commons di iCrewPlay Tech. Puoi scaricare helloworld-style.html su andrezan.com e style.css sempre su andrezan.com.