Benvenuto su “Impara HTML5 CSS3 JavaScript”, la nuova rubrica di iCrewPlay Tech per imparare a creare da zero il nostro sito web personale, aziendale o di svago.
Impara HTML5 CSS3 JavaScript con noi
In questa prima guida impareremo cosa sono HTML5, CSS3 e JavaScript e scriveremo il nostro primo piccolo sito, helloworld.html. Per chi non lo sapesse il file helloworld.ext-lang contiene una stringa di testo con scritto “Hello World“, una convenzione fra tutti coloro che sono alle prime armi con un nuovo linguaggio di programmazione, di ipertesto o di scripting che porta (si spera) successo e buon auspicio.
Cos’è HTML5
HTML5 è un linguaggio di ipertesto, molti infatti erroneamente credono che si tratti di un linguaggio di programmazione, ma non è così. HTML è un acronimo della lingua inglese che vuol dire appunto Hyper Text Markup Language (Linguaggio markup di ipertesto).
HTML5 è un aggiornamento delle precedenti versioni di HTML che è stata rilasciata ormai da una decina di anni anche se il suo sviluppo da parte del Web Hypertext Application Technology Working Group (WHATWG) ha inizio nel lontano 2004.
La sua estensione è .html
Cos’è CSS3
CSS3 come HTML5 è un linguaggio di ipertesto. Di nuovo, come HTML, anche CSS è un acronimo della lingua inglese che vuol dire appunto Cascading Style Sheets, in italiano Fogli di stile a cascata. CSS permette di applicare regole di stile ad alcuni documenti per formattare il testo, applicarli il colore o per centrarlo. Un file CSS da solo, di per sé non produce alcun risultato visivo.
CSS3 è un aggiornamento delle precedenti versioni CSS1 e CSS2 e permette di effettuare molte più azioni senza utilizzare JavaScript
La sua estensione è .css
Cos’è JavaScript
JavaScript è un linguaggio di scripting che opera lato client (cioè sul dispositivo e più precisamente sul browser dell’utente e non sul server che ospita il sito). In passato denominato dapprima Mocha e in un secondo momento LiveScript, si dice che JavaScript (nome attuale, ndr) prenda il nome da Java in quanto la sintassi usata in questo linguaggio di scripting è molto simile a quella del noto linguaggio di programmazione di Oracle, anche se le funzioni e gli usi sono molto diversi.
JavaScript permette di interagire in maniera dinamica con le pagine web permettendo di creare effetti visivi “cooperando” con HTML e CSS per validare i dati di un form o per creare elementi dinamici e interattivi come una calcolatrice o un orologio.
La sua estensione è .js
Come scrivere il nostro primo helloworld.html
Bene, ora che sai un po’ di storia sui linguaggi per il web non ti resta che creare il tuo primo helloworld.html
Per prima cosa dovrai appunto creare il file con il nome e l’estensione. Per farlo puoi adoperare qualsiasi gestore di file.
Ora se non ne hai già uno, dovrai recuperare un editor di testo per la programmazione, noi ti suggeriamo Notepad++ (gratis) o Visual Studio 2019 (gratis per la versione Community, a pagamento per la versione Professional e Enterprise). Dopo aver aperto il file helloworld.html nel tuo editor possiamo iniziare finalmente a scrivere il nostro codice.
Per prima cosa dovrai scrivere, nella prima riga del documento <!DOCTYPE html>. Devi sapere che quasi tutti i tag (vengono chiamati tag tutti quelli elementi compresi fra parentesi angolari < >) in HTML quando sono aperti devono essere anche chiusi. Questo tag fa eccezione e non va chiuso.
Iniziamo ora ad aprire il tag <html lang=”en”> lang=”en” rappresenta un attributo del tag html e serve a specificare la lingua del file. Per essere sicuri di chiuderlo ed evitare errori consiglio sempre di aprire e chiudere i tag nello stesso momento e di lavorare in un secondo momento al loro interno. Scriviamo quindi </html> per chiudere il tag.
All’interno del tag <html> troviamo due grosse sezioni: head per l’intestazione (parte non visibile) e body per la parte visibile.
Andiamo ora ad aggiungere all’interno dell’head il titolo della pagina (il testo che compare sulla scheda del browser affianco la favicon) con il tag title: <title>Hello World!</title>
All’interno di body invece aggiungiamo un’etichetta di testo attraverso il tag p (paragraph) <p>Hello World!</p>
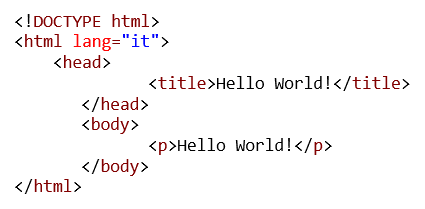
Il codice completo puoi trovarlo qui sotto sotto forma di foto per mantenere i colori e l’indentazione.

Non te l’abbiamo detto all’inizio per non rovinarti la sorpresa ma tutte le risorse che trovi qui puoi scaricarle e usarle gratuitamente ricordandoti però di menzionarci e di menzionare l’autore, Andrea Zanin nel tuo progetto. Ricordati di usare le stesse licenze Creative Commons di iCrewPlay Tech. Puoi scaricare helloworld.html su andrezan.com da questo link.